大幅バージョンアップされたBlender 2.8で3Dモデリングを始めよう!
フリーでかつ、パワフルな3Dモデリングソフト「Blender」ブレンダーが、2019/7/31に、v2.8として、大幅バージョンアップ公開されました。
長らく旧v2.79を使ってきましたが、UI画面がとてもモダンで使いやすくなったとのことで、移行しようと思います。
さっそく、本家サイトから、ダウンロードしてみましょう。
初期状態では、英語表示になっていますので、以下の手順で、「日本語設定」にできます。



Blenderでは、キー入力を駆使して、モデリングすることになります。
キー操作は、使えるようになるまでに、少しばかり修練が必要となりますが、慣れれば思い通りにモデリングが進むようになります。
以下のキー入力マップがとても参考になりますので、印刷して壁に貼ってみるのがおススメです。
Feelin Gamesにおいても、3Dゲームモデルの作成で使用しています。
いくつかTipsを公開していきたいなと思います~
建築サンドボックスゲームのリスト
建築サンドボックスのリストをまとめていこうと思う。
ボクセル(箱)ベースのマインクラフト
https://www.minecraft.net/ja-jp/
レゴブロックベースのレゴワールド
http://wwws.warnerbros.co.jp/game/legoworlds/
ローポリゴンアイテムベースのYlands
ローポリゴンアイテムベースのFeelin
https://store.steampowered.com/app/864150/Feelin/
【Unity】GPU Instancingで、大量の同一オブジェクトを高速描画しよう
ゲームシーンに、沢山のメッシュオブジェクトを配置して、よりリッチな表現にしたい!
でも、トレードオフで、描画速度が遅くなるなぁ。
そんなとき、役立つのが、GPU Instancingという機能。
この機能を使うと、ゲームシーン内にある、大量の同一オブジェクトを、まとめて描画してくれます。
結果、描画速度のパフォーマンスが上がります。
例えば、草木、石、床板、壁などの複製しているオブジェクトに適用することができます。
適用される「同一オブジェクト」の条件とは、同じメッシュMesh、同じマテリアルMaterialであることです。
なお、後述する方法その2で、「同一マテリアルだけれども、色違い」にするということもできます。
方法その1
マテリアルMaterialのインスペクターにある、Enable GPU Instancingをチェックをオンにします。

そして、各々のオブジェクトのマテリアルにセットするだけです。
別々のマテリアルをセットした場合、個々に描画される
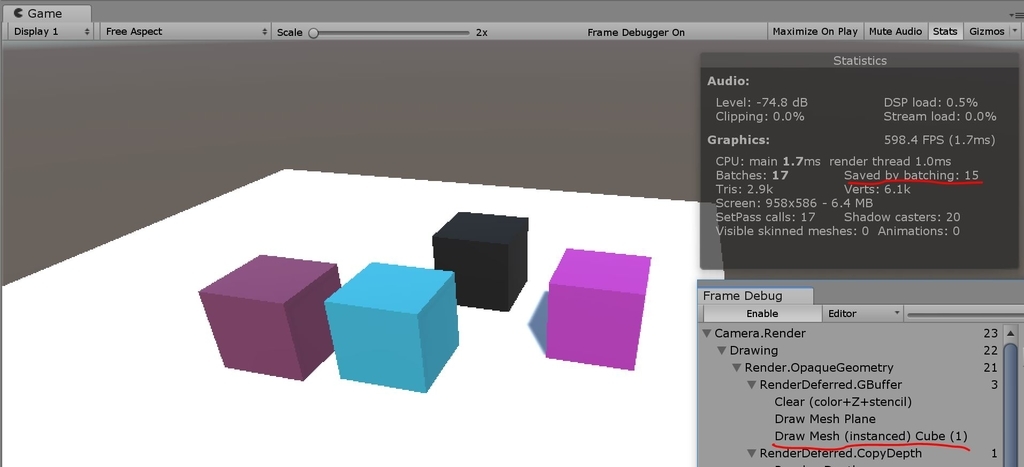
同一マテリアルをセットした場合、まとめて描画される

Window > Analysis > Frame Debuggerで上の描画プロセス情報が見れます。
また、スクリプトにてセットする場合は、同一マテリアルを参照したいので、共有マテリアルSharedMaterialの方にセットします。ここがポイント!
NG)GetComponent ().material = マテリアル
OK)GetComponent
方法その2
「同一マテリアルだけれども、色違い」にする場合の方法です。

以下のようなシェーダーファイルを作成します。赤色がGPU Instancing対応するコードです。
Shader "Custom/SurfaceShaderInstanced"
{
Properties
{
//_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
//fixed4 _Color;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_BUFFER_START(Props)
// put more per-instance properties here
UNITY_DEFINE_INSTANCED_PROP(fixed4, _Color)
UNITY_INSTANCING_BUFFER_END(Props)
void surf (Input IN, inout SurfaceOutputStandard o)
{
// Albedo comes from a texture tinted by color
//fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * UNITY_ACCESS_INSTANCED_PROP(Props, _Color);
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
このシェーダーを、作成した

以下スクリプトを作成します。この中で、所望の色をセットしてください。
public class SurfaceShaderInstanced : MonoBehaviour { void Start() { MaterialPropertyBlock props = new MaterialPropertyBlock(); props.SetColor("_Color", new Color(Random.Range(0.0f, 1.0f), Random.Range(0.0f, 1.0f), Random.Range(0.0f, 1.0f))); GetComponent<MeshRenderer>().SetPropertyBlock(props); } }
対象のオブジェクトに、スクリプトとマテリアルをセットします。

これで、方法その2はOK!
ゲームシーンで使っているライティングなどの設定によっては、GPU Instancingの適用条件から外れる場合もあります。
詳細は、Unityのマニュアルサイトを参照ください。
GPU Instancingを上手く使って、リッチなゲームシーンを創りましょう!
次のUnity Tips記事の更新をお楽しみに!
ツイート、いいね~よろしく!
Yuuki Tsuji @ Feelin Games - The Game Creator
https://twitter.com/Feelin_Games
東京ゲームショウ2018 インディーゲーム出展レポート
3大ゲームショーのひとつ 東京ゲームショウ2018 2018/9/20(木)〜23(日)@幕張メッセのインディーゲームコーナー(タイプA、選考あり、無料出展)に、
一ヶ月前の2018/8/23に、早期アクセスのアルファ版としてSteamに公開した「建築欲を刺激するサンドボックスFeelin」を初出展しました。
その時の様子を、写真と共にご紹介します!
メインエントランス

インディーゲームコーナーは、ホール9

Feelinゲームのブース

TGSの文字を木材で

来場者による連続プレイで、

次第にカオスに。。。

合作の建築が出来ましたとさ。

ブースの様子はこちらの動画で
TGS最終日スタート! #TGS #TGS2018 #東京ゲームショウ #東京ゲームショウ2018 https://t.co/ekS6AuNUTo
— 建築美術ゲームFeelin (@Feelin_Games) 2018年9月23日
用意したGoods




TGS公式サイト、公式アプリにもFeelin Gamesが掲載

色々
- みんなでゲームを楽しむお祭りって最高!
- ゲーム開発者にとって、最高なゲームのお披露目の機会
- 東京ゲームショウ2018の会期4日間の総来場者は歴代最多となる29万8690 人
- 初めてお子さん達、女性のプレイのリアクションを見ることが出来た
- 他のゲーム開発者にお知り合いになれた!
- Twitterで見かけて来られた方複数、ツイ友増えた
- モンスターエナジーの無料提供がうれしい
- 4日間立ち続けたけど、別に大丈夫だった...
- 一般公開日の帰りの駅は激混み、周辺で晩ご飯を食べて時間をずらして帰りましょう
お疲れ様でした!

Fin.
ゲーム開発スクール、オープン予定!
ゲーム開発は、
夢中にさせるものであり、
総合芸術であり、
創造的であり、
自己表現であり、
遊びであり、
ビジネスであり、
将来の稼ぎ頭であり、
ライフワークである。
Steamゲーム公開、東京ゲームショウ2018出展のFeelin Gamesが運営する
ゲーム開発スクール&カフェ Feelin (フィーリン)
オープンをお楽しみに!
スクール情報
- Unityによるゲーム開発レッスン、開発助言
- Blenderによる3Dモデル作成、ボーン、リグ付け
- Steamゲーム公開サポート
- 定期開催
- コワーキングスペース、Web(Skype, Hangout)
- 開発もくもく会
- 定期発表会(開発ゲームをプレゼン)
カフェ情報
- カフェ
- Wi-Fi、電源利用できます
- コワーキングスペース
- 立地(検討中、Help me!)
オープンに向けて、ゆるーく準備中!
お問合せはこちらまで
さぁ、ゲーム公開を目指そう!